Uspace
Interface Design for Public Speaking App
Helped design the interface for a VR app targeting public speaking anxiety, focusing on visual and functional aspects while leaving VR technology development to specialists.
My roles: UX, UI
Design style: Mobile Application
Project Overview
The project aimed to alleviate public speaking anxiety through an app that offers a safe practice environment. The user's key role was designing the user interface to enhance functionality and visual appeal, while the development of virtual reality technology was handled by specialized team members.
Responsibility
Tools
User Research
User Survey
User Interview
Usability test
Figma
Adobe Color
Photoshop
Google form
Duration
2 weeks
Problem
Public Speech Anxiety (PSA)
The combination of limited practice and the underlying fear of being judged or evaluated negatively by others significantly impacts one's confidence when speaking publicly.
Goal
The goal of creating an integrated VR app to help individuals overcome public speaking anxiety is to provide a safe, immersive, and effective platform for users to practice and improve their public speaking skills. This includes:
Reduce anxiety and nervousness by providing users with a virtual environment in which they can practice their public speaking skills, allowing them to feel more confident and less nervous.
Improve public speaking skills: Create a space where users can receive feedback on their public speaking abilities, such as tone of voice, body language, and pace.
Solution
Design and develop a virtual reality (VR) app that provides a safe and controlled environment for individuals to practice public speaking and overcome their anxiety. This includes:
Redesigned Home Navigation Button:
Include customizable features such as speech topics, audience size, and difficulty levels to suit individual needs.
Ensure a visually appealing and intuitive interface for an engaging user experience.
Offer guided exercises and techniques to manage anxiety and build confidence before speaking engagements.
Interviewing my client
Moving to the interview phase, I was involved in engaging with my client to understand their vision and goals for the app. I collaborated closely with the project team, including developers, researchers, and content creators, to ensure a holistic approach to addressing public speaking anxiety.
Insights
Immersive experience that simulates public speaking situations
Track user progress & provide personalized feedback
Variety of virtual scenarios
Discovery
Research
Before designing the VR mobile app, I conducted secondary research to better understand the market challenges and opportunities. In-depth interviews with people who have experienced public speaking anxiety, surveys, and competitive analysis were conducted as part of the primary research.
Competitive Analysis
I constructed our competitors from user survey
A competitive analysis was performed to benchmark the client’s vision against other similar public speech apps. This analysis provided insights into industry best practices, and trends, and understanding existing solutions and competitors in the market
User Survey
Why User Survey?
Screener, Demographic data, Conditional logic and Quantitative data
A user survey was conducted to gather direct feedback from GAIA app users. The survey focused on navigation experiences, usability issues, and suggestions for improvement. The survey results confirmed the need for enhancing navigation and improving the user interface.
A safe and supportive environment: Respondents stated that they would like to see a safe and supportive environment where they could practice public speaking.
Real-time feedback: Respondents indicated a desire for real-time feedback on their public speaking abilities.
User Research Results
Key Insigts
What is the most likely cause of your nervousness before your speech?
"Have you ever utilized a VR mobile application to enhance your speech delivery skills?"
User Interview
Participants who have experienced public speech anxiety were interviewed in depth. I asked participants about their anxiety experience, progress in overcoming anxiety, and any feature suggestions for improving the app. The results of the interviews were used to improve the app's design and functionality.
Top insights from user interview
Rely on practicing in front of others or using relaxation techniques
Experience anxiety about connecting with their audience
Motivated to improve their public speaking skills for personal and professional growth.
Persona
After obtaining insights from the competitive analysis, survey, and interviews I created Sophia to represent individuals who reported having public speaking anxiety and also the app's target users. Based on the research findings, the user persona was created to reflect the characteristics, needs, and behaviors of the target audience.
The persona was used to guide the app's design and development, ensuring that it was tailored to the needs of the target user. I also used Sophia to communicate and summarize my user research.
Journey Map
I used this journey map to outline the key steps that a user may take when using a VR mobile app to alleviate public speaking anxiety. I also created this map to help guide the design process and identify areas where the user may encounter pain points or friction, resulting in an app that is intuitive, effective, and enjoyable to use.
Define

User Stories
User Flow
Site Map
This is an eagle view of the app designed to show a hierarchy and improve navigation.
Sketches
I started the design process with low-fidelity sketches to get my solution down on paper. This allows me to make faster decisions through visualization before moving on to the prototype and testing it with users. My sketches were inspired by the results of the initial user survey, the business goal, and the heuristic evaluation. With the exception of changes, each sketch addressed the problem that was mentioned and solved it. This was important because it allowed me to return to the sketches throughout the design process to ensure I didn't get off track.
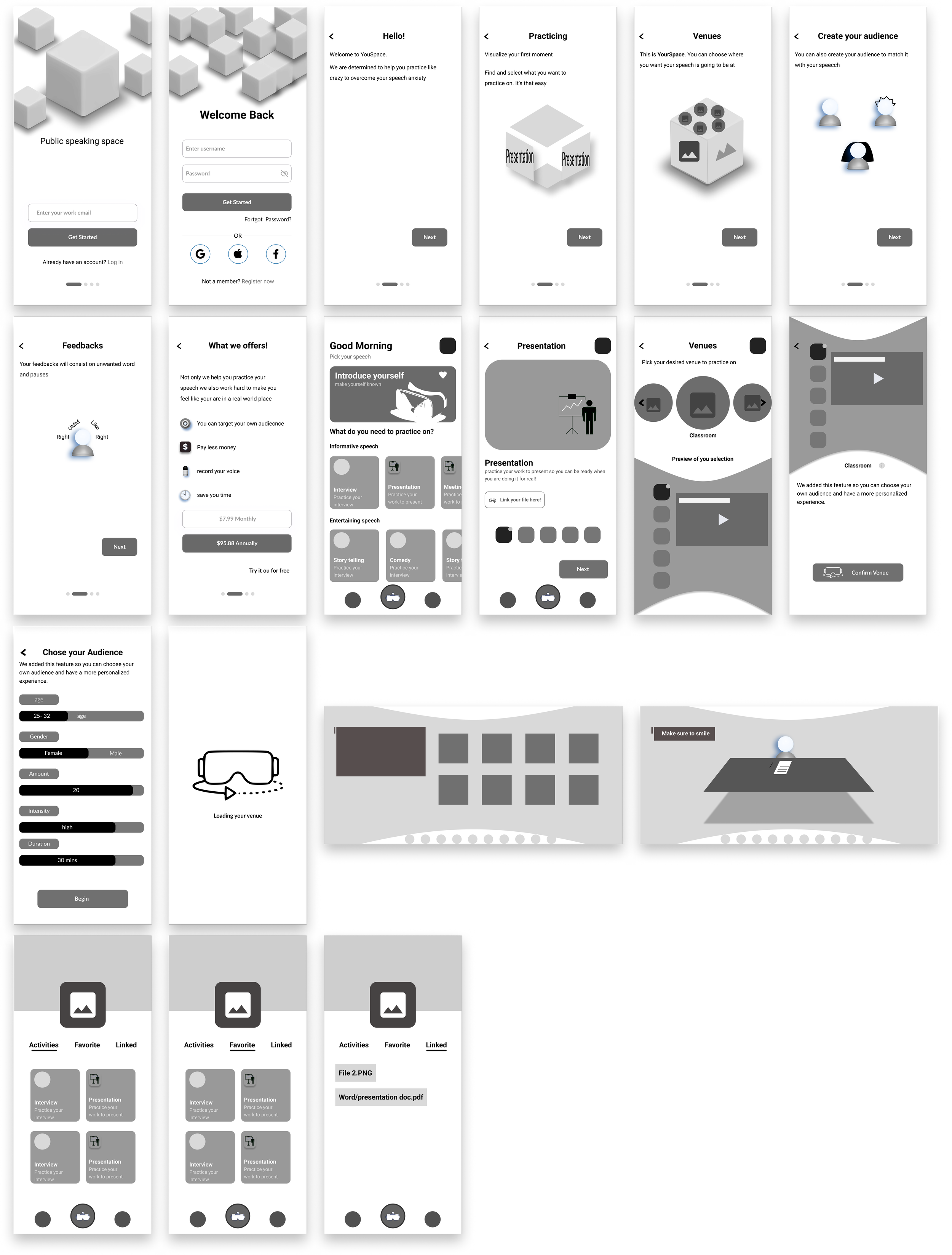
Wireframes
I started by creating low-fidelity wireframes to experiment with different design ideas and layouts, using the information architecture as a guide. I then progressed to high-fidelity wireframes with greater detail and accuracy, including all necessary content, features, and functionality.
I gathered feedback from my client and users throughout the wireframing process in order to refine and improve the design. This was an iterative process that allowed us to make the necessary changes and ensure that the final design met the needs of the users and the design goals.
Develop
Style Guide
After conducting research and gathering inspiration from a variety of sources, such as other products, websites, and design systems. I select typography and color palettes that complement the mood and tone that I want to convey through the product or website.
Hi-Fidelity Prototype
Usability test
After building a high-fidelity prototype, it was time for usability testing. The primary purpose of this exercise was to identify problems and find solutions before the product is finalized.
Here, I gathered user feedback and made changes so that users could better understand the labels and overall content of using the bus icon, numbers, and letters.
Final Thoughts
Uspace has empowered me to create a ground-breaking and user-friendly solution to tackle the pervasive issue of public speaking anxiety experienced by countless individuals.
The user interface and experience of the app were created with the user in mind. The app's simple and intuitive design makes it simple to use, and the variety of speech types provides users with a comprehensive set of scenarios in which to practice their public speaking skills. I believe the app's accessibility feature allows users to practice from the comfort of their own home, easing their public speaking anxiety.
Thank you
Wow, you read two weeks' worth of work in just a few minutes. That's impressive!
More Projects
Sproutzoi
An e-commerce site promoting micro-greens sales and education.
iBUS Transportation
Fixed Uncertainty about Bus Arrival Times
GAIA
Redesigning Improved User Experience